前言
本文是对Web跨站资源共享(CORS)配置安全漏洞报告及最佳部署实践一文的补充。 该文章介绍了CORS配置错误的基本概念以及漏洞带来的危害,并且总结了七种常见的配置错误种类。 本文从漏洞检测的角度,复现各种配置错误的环境,并且给出检测的方法。
基本知识
同源策略(Same Origin Policy, SOP)
同源策略是浏览器级别的安全机制。 它的核心观点是,来自不同源的的Web应用不共享任何资源。 只要域名、 端口或者协议有一项不同都算作不同的源。 例如,在父页面中建立一个iframe标签指向另一个域名,父页面和iframe属于不同源,不能相互读取DOM树。 父页面只能控制iframe发送get或post请求,却不能读取请求的内容。 但有时候,我们需要在不同域的web应用之间交换数据,这时候有以下几种常用的跨域方法:
- JSONP
- window.postMessage()
- CORS
跨域资源共享(Cross-Origin Resource Sharing, CORS)
CORS的原理是,当我们要进行跨域请求时,在服务端的响应头中加入相应header,通知浏览器添加特例放宽同源策略的限制。 重要的响应头有:1
2- Access-Control-Allow-Origin: http://a.com 服务端接受来自http://a.com的跨域请求
- Access-Control-Allow-Credentials: true 表示是否允许发送Cookie,true即发送cookie
如果a.com要和b.com通信,且b.com可以用如下代码开启CORS响应头:1
2
3
4
header("Access-Control-Allow-Origin: http://a.com");
header("Access-Control-Allow-Credentials: true");
而a.com可以使用下面的js代码与b.com通信,读取b.com的内容:1
2
3
4
5
6
7
8
9var xhr=new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
alert(xhr.responseText);
}
}
xhr.open(“GET“, ”http://b.com/api“, true);
xhr.withCredentials = true;
xhr.send();
CORS误配置及检测方法
检测CORS配置错误相对比较简单,因为大部分服务器都是使用请求包的Origin头进行控制的,而我们可以任意修改Origin头。 只要对比响应头中ACAO和ACAC的变化,便可以判断是否存在漏洞。 基本脚本如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15import requests
acao = ''
acac = ''
headers = {'Origin': 'test'}
r = requests.get('http://192.168.140.129/cors/1.php', headers=headers)
if 'Access-Control-Allow-Origin' in r.headers:
acao = r.headers['Access-Control-Allow-Origin']
if 'Access-Control-Allow-Credentials' in r.headers:
acac = r.headers['Access-Control-Allow-Credentials']
print("Access-Control-Allow-Origin: " + acao)
print("Access-Control-Allow-Credentials: " + acac)
反射Origin头
为了安全考虑,ACAO头默认不允许填写多个域名。 有些开发者为了方便,直接使用请求者的origin作为ACAO的域名,这样使得所有人都可以轻易访问该域名内容,窃取隐私数据。 服务端代码为:1
2
3
4
header("Access-Control-Allow-Origin: " . $_SERVER['HTTP_ORIGIN']);
header("Access-Control-Allow-Credentials: true");
检测方法:
使用不同Origin头请求同一个服务器,查看响应头中Access-Control-Allow-Origin是否总是与Origin相同。
Origin校验错误
有些Origin检测的方法比较宽松,造成只匹配了前缀、 后缀、 没有转义”.”等情况。
检测方法:
先发送一个请求,得到CORS头后,在其中加入前缀、 后缀以及将”.”替换成任意字符,查看响应头是否同步变化
信任null
有些web应用为了与本地file页面共享数据,将ACAO头设置为Null,但攻击者可以使用如下代码发送Origin为Null的请求。1
2
3
4
5
6
7
8
9<iframe sandbox="allow-scripts allow-top-navigation allow-forms" src='data:text/html,<script>var xhr=new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
alert(xhr.responseText);
}
}
xhr.open("GET", "http://45.32.105.30:8080", true);
xhr.withCredentials = true;
xhr.send();</script>'></iframe>
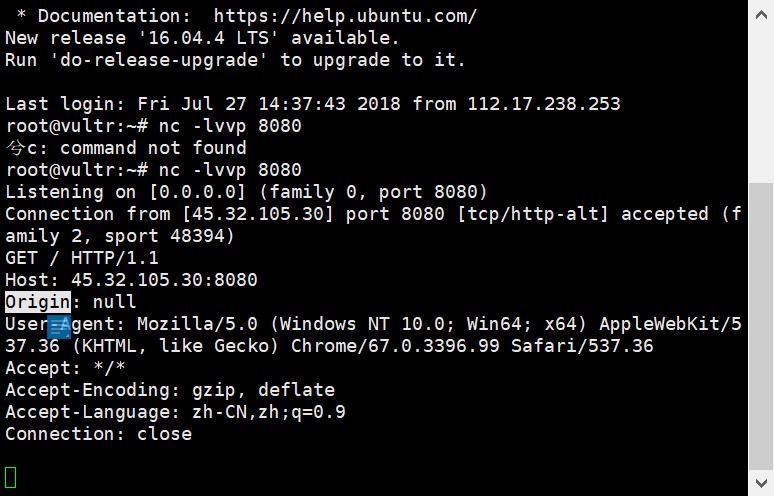
发送的请求包如下:
检测方法:
直接检测返回头CORS是否是NULL即可
HTTPS域信任HTTP域
如果https域的应用信任非http域,那么攻击者可以先劫持受信任的http域,然后通过这个域发送跨域请求到https站,从而盗取信息。
检测方法:
直接检测https站点返回头CORS是否信任http即可
信任自身任意子域
有些应用过分信用自身子域,当子域中发生XSS时,会放大XSS的危害。
检测方法:
在请求Origin中发送目标站点的子域名,检查返回头ACAO
Origin: *与 Credentials: true 共用
如果是开放的公共资源,origin才会设置成通配符”*”,这种资源不应该允许携带cookie等访问。
检测方法:
直接检查目标返回头即可。
缺少Vary: Origin头
如果一个资源享有多个域名,它需要对不同域名的请求包生成不同的ACAO头。 如果一个请求的响应被缓存,且返回中没有Vary: Origin字段,可能会导致其它域名的请求失效。
检测方法:
无法检测,因为我们不知道一个服务器是否共享多个域名。
后话
在实际攻击中,CORS访问控制漏洞应该与XSS、 CSRF等漏洞配合使用。 遗憾的是自己还没遇到过这种情况。 感觉理解得不够深刻。 期待日后相见。